

protractorImageComparison = new protractorImageComparison( Angles measuring tool, round 360 protractors scale. Comparing element images however works, but still throws an error.Ĭonst protractorImageComparison = require('protractor-image-comparison') īrowser. Browse 6,370 protractor stock illustrations and vector graphics available royalty-free, or search for protractor vector or protractor icon to find more great stock images and vector art.
#PROTRACTOR IMAGE DOWNLOAD#
Download royalty-free stock photos, vectors, HD footage and.
#PROTRACTOR IMAGE FULL#
However I'm not that good at Protractor yet, I have problem comparing full page screens. Search from thousands of royalty-free Protractor stock images and video for your next project. You can use a free service like imbgg to upload your image and paste the link into the URL box.I've found this module from wswebcreation-nl, which I find interesting and useful in my case. Only image files are supported at this time. Use your own image with the interactive protractorĬlick the “Custom Image” and enter a link to a publicly accessible image URL as the background, then use the overlay interactive protractor to measure various angles on your own worksheet.
#PROTRACTOR IMAGE PDF#
Print out the 6 questions as a PDF (the protractor image will not be included) and practice using your own “real” protractor to measure the angles. Download the questions as a PDF worksheet Share the link with all your remote students during zoom class and practice measuring the same set of angles, or assign the same set of questions as homework to the whole class. Use the URL displayed at the top to load the same set of angles. Protractor can perform multiple browser testing on various browsers like Chrome, Firefox, Safari, IE11, Edge. Keep practicing with new questionsĬlick the “New Questions” button to generate a new set of questions. Generally, most of the angular JS applications have HTML elements like ng-model and ng-controller, Selenium could not trace these elements, whereas Protractor can easily trace and control such web application attributes. Make sure you are reading off the correct set of markings. Note: there are two scale markings corresponding to left-to-right ( black) and right-to-left ( blue) angle measurement. Angles within 2 degrees will be marked as correct. Check your answersĮnter your answers in the respective boxes, then click “Check Answers” button to check your answers. Protractor is highlighted in red when rotating. Rotate the on-screen protractor using (desktop) shift-key + left mouse drag or (tablet) two-finger touch and rotate. Protractor isolated on white background vector template of an instrument for measuring the magnitude of angles degree measuring scale.

The game is easy to learn, but hard to master. You add numbers together to form larger numbers, but you can only add numbers of the same value. Freepik is made for creative people like you. tileUp is a great puzzle game for all ages The goal is to get to the number 2048. Protractor is highlighted in green when moving. Remember that these high-quality images are free for commercial use. Move the on-screen protractor using (desktop) left mouse drag or (tablet) single finger touch and drag.

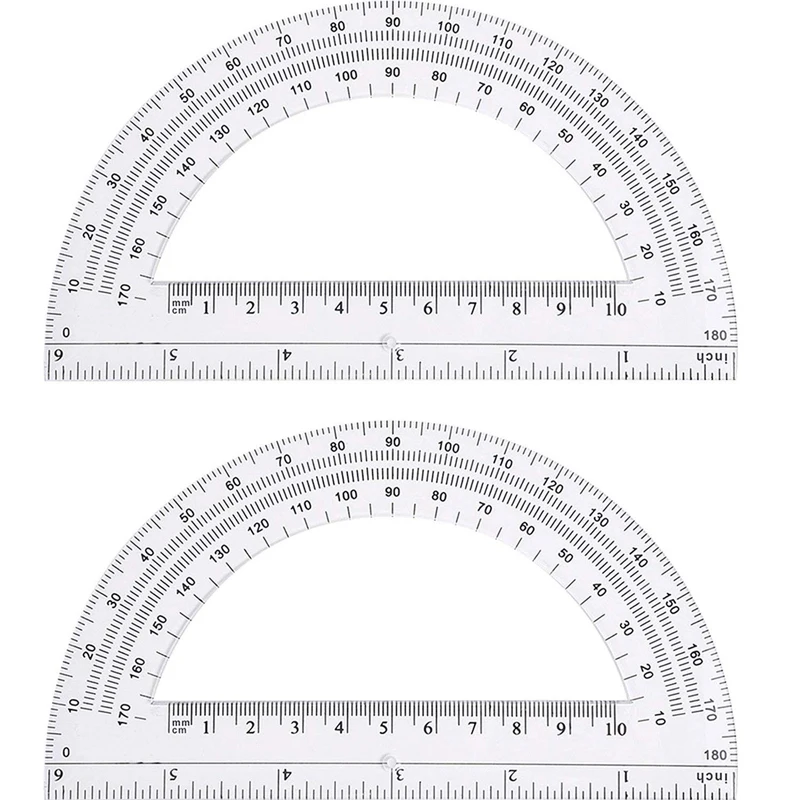
Using the interactive protractor app on screen To use it, align the horizontal line on the protractor to one of the two lines that make up the angle you want to measure, then read off the angle on the appropriate scale on the curve edge of the protractor. More about the Protractor Practice App What is a Protractor?Ī protractor is a tool to help you measure angles, kind of like a ruler, but with degrees markings on a circular edge.


 0 kommentar(er)
0 kommentar(er)
